1. Contoh HTML sederhana.
Untuk percobaan pertama mari kita coba dengan yang simple dulu. Silahkan ketik HTML yang saya sediakan di bawah ini :
Penjelasan :
*DOCTYPE adalah tipe dokumen
*Diantara <html> dan </html> berisi deskripsi dokumen dari web.
*Diantara <body> dan </body> berisi isi halaman yang akan diperliatkan.
*Diantara <h1> dan </h1> berisi heading yang saya isi dengan "Ini Postingan Saya".
*Diantara <p> dan </p> adalah paragraf yang saya isi dengan "Halo semua ^_^".
Dari Contoh yang saya tuliskan tadi maka jika dijadikan halaman web akan menjadi seperti berikut :
Dan dari rangkuman dasar diatas ada beberapa hal yang perlu diperhatikan, yaitu jika kita menuliskan <html>, <body>, <h1>, <p>, dan banyak lainnya maka perlu ditutup juga dengan yang sama hanya saja ditambahkan tanda "/" seperti <html> dengan </html>, <body> dengan </body>, dan sebagainya.
2. Menulis HTML di Notepad atau TextEdit
Sebenarnya HTML bisa di tulis dan di edit di HTML professional editor seperti:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
Silahkan ikuti langkah-langkah berikut ini :
- Silahkan buka notepad, jika anda bingung tentang dimana notepad anda berada, anda juga bisa mensearchnya.
- Tulislah suatu HTML di notepad anda seperti:
- Bukalah file yang tadi anda simpan ke browser anda sampai keluar yang seperti berikut ini:
3.Dasar-dasar Lainnya
- Heading hanya terdiri dari yang paling besar 1 sampe yang paling kecil 6. seperti:
- Jika ingin membuat paragraf baru maka harus menulis <p> dan ditutup </p> dalam penulisan paragraf baru. seperti:
berguna untuk menambahkan garis horizontal.
#Tambahan <br>
diantara <p> dan </p> tidak bisa dibuat paragraf baru kecuali dengan menambahkan beberapa elemen tertentu, salah satunya adalah <br> yang diletakan di akhir kata yang setelahnya mau dimasukan ke paragraf baru.
#<pre>
ketika kita merancang HTML, jika kita membuat paragraf baru tanpa menggunakan <br> maka browser tidak akan menuruti keinginan kita, kecuali kita mengawalinya dengan <pre> dan ditutup dengan </pre>.
- Penulisan link bisa dicontohkan seperti berikut:
*Penulisan link diawali dengan <a> dan ditutup dengan </a>.
*href adalah tipe dari link tersebut.
*Link harus dibuka dengan " dan ditutup dengan ".
#Penambahan sifat target=_"blank"
jika ditambahkan blank seperti diatas maka, jika link kita klik akan keluar tab yang menuju ke link yang sudah diarahkan oleh si pembuat.
#Tambahan-tambahan
Dengan tambahan seperti diatas maka akan sedikit menghiasi link seperti:
- jika link belum dibuka maka masih berwarna biru dan jika sudah dibuka akan menjadi warna merah.
- pointer yang bentuknya panah jika menyentuh link akan menjadi tangan kecil.
-dsb.
- Memasukan gambar bisa dicontohkan seperti berikut ini:
*Diawali dengan <img(dimasukan "src" untuk mencari tempat asal gambar).
*Gambar bergerak juga bisa dimasukan.
*alt untuk alternatif text.
*width untuk lebar dan height untuk tinggi.
#Gambar Sebagai Link
#Tambahan
- Penulisan Kutipan
untuk kutipan pendek perlu diawali dengan <q> dan diakhiri dengan</q>.
untuk kutipan yang panjang, perlu diawaali dengan <blockquote cite"(diisi dengan sumber kutipan)"> dan diakhiri dengan </blockquote>
4. Elemen HTML
Dalam dokumen HTML, pasti di isi dengan elemen-elemen HTML. Elemen HTML sudah pasti diawali dengan pembuka dan diakhiri dengan penutup, serta ditengahnya pasti berisi sesuatu, seperti:
Semua dokumen HTML pasti menyarangkan HTML yang disarangkan seperti berikut:
*Elemen <html> mewakili seluruh isi dokumen yang berisi elemen-elemen HTML sampai ditutup dengan </html>.
*Elemen <body> mewakili tubuh dokumen diawali dengan <body> dan ditutup dengan </body>. Berisi hal-hal yang akan diisikan ke dalam blog.
*Diantara <h1> dan </h1> berisi heading.
*Diantara <p> dan </p> adalah paragraf.
5. Sifat HTML
Elemen HTML bisa memiliki sifat. Sifat dari HTML memberikan informasi tambahan dari elemen. Sifat HTML bertuliskan seperti name/value atau name = "value". Seperti contoh berikut ini:
Penjelasan:
* Sifat disini berupa bahasa, berguna untuk pengaksesan aplikasi dan search engine.
Penjelasan:
* Sifat disini berupa judul.
Penjelasan:
* Sifat disini berupa membuat tulisan yang jika diklik bisa membuka link yang sudah di arakan oleh sang pembuat.
Penjelasan:
* Sifat disini berupa ukuran untuk gambar yang dimasukan.
Penjelasan:
* Sifat disini berupa alternatif (alt).
5. Text Formating
Silahkan dicoba seperti ini:
6. Style HTML
Silahkan dicoba seperti berikut ini:
7. Elemen Kode Komputer
Silahkan perhatikan berikut ini:
8. HTML Komen
Komen diawali dengan <!-- dan --> , tapi tidak akan terlihat di browser, seperti berikut:
9. HTML CSS
Ada cukup banyak, diantaranya seperti yang dibawah ini:
*Internal Styling, berasal dari dalam pembuatan.
*External Styling, berasal dari link lar pembuatan. sumber style dari luar.
*Inline Styling
*CSS tipe box, bisa dibuat seperti berikut:
*CSS font
10. Tabel HTMLPembuatan tabel bisa dibuat dari yang paling sederhana, seperti:
Penjelasan:
*Diawali dengan <table (stylenya juga sebaiknya diatur)> dan ditutup dengan </table>.
*Kemudian <tr> yang ditutup dengan </tr> yang bermakna deretan.
*Kemuadian <td> yang ditutup dengan </td> yang bermakna isi tabel.
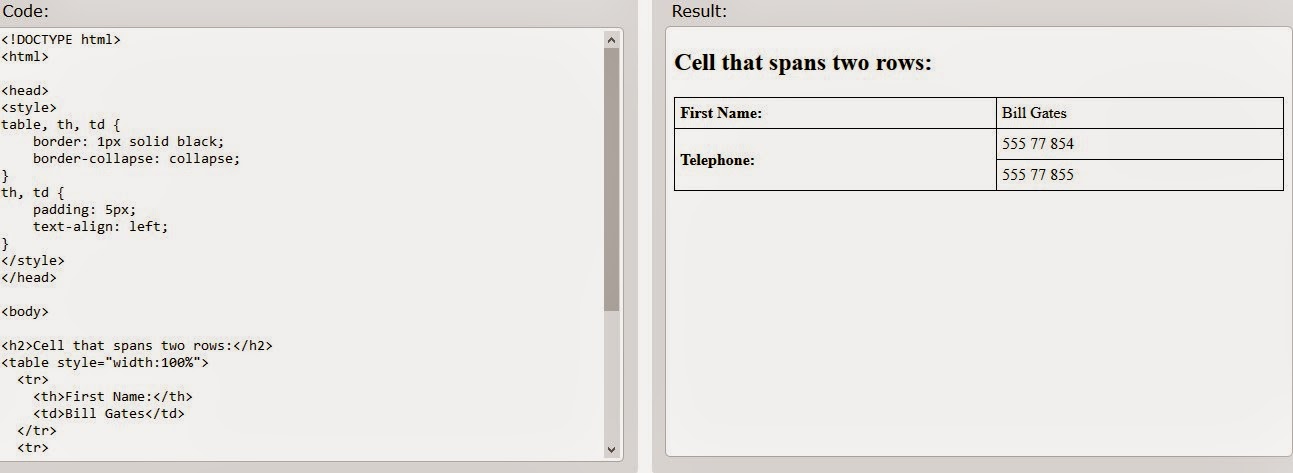
Lalu bisa dibuat sedemikian rupa dengan perubahan di bagian <body> s/d </body> dan bagian tabel itu sendiri seperti:
http://amikom.ac.id/
Sekian dari saya, terima kasih ^_^.